前言
Jsdelivr的cdn节点速度实在不理想,加载一个模型要8s,可以将其部署在国内的对象存储上,能做到秒加载。国内有一些提供免费对象存储的厂商,比如七牛云、又拍云、腾讯云(新用户试用),笔者这里发现一个叫缤纷云的厂商,提供对象存储和内容分发 CDN服务,价格比大厂的便宜,免费额度有:50 GiB 存储、30GB流量和30W次请求,不过是细分的,实际上对象储存出口流量只有10GB,个人网站还是够用的。详细查看官方文档:免费额度
正式开始
下载live2d资源到电脑本地,项目地址:live2d-api,下载:live2d-api压缩包
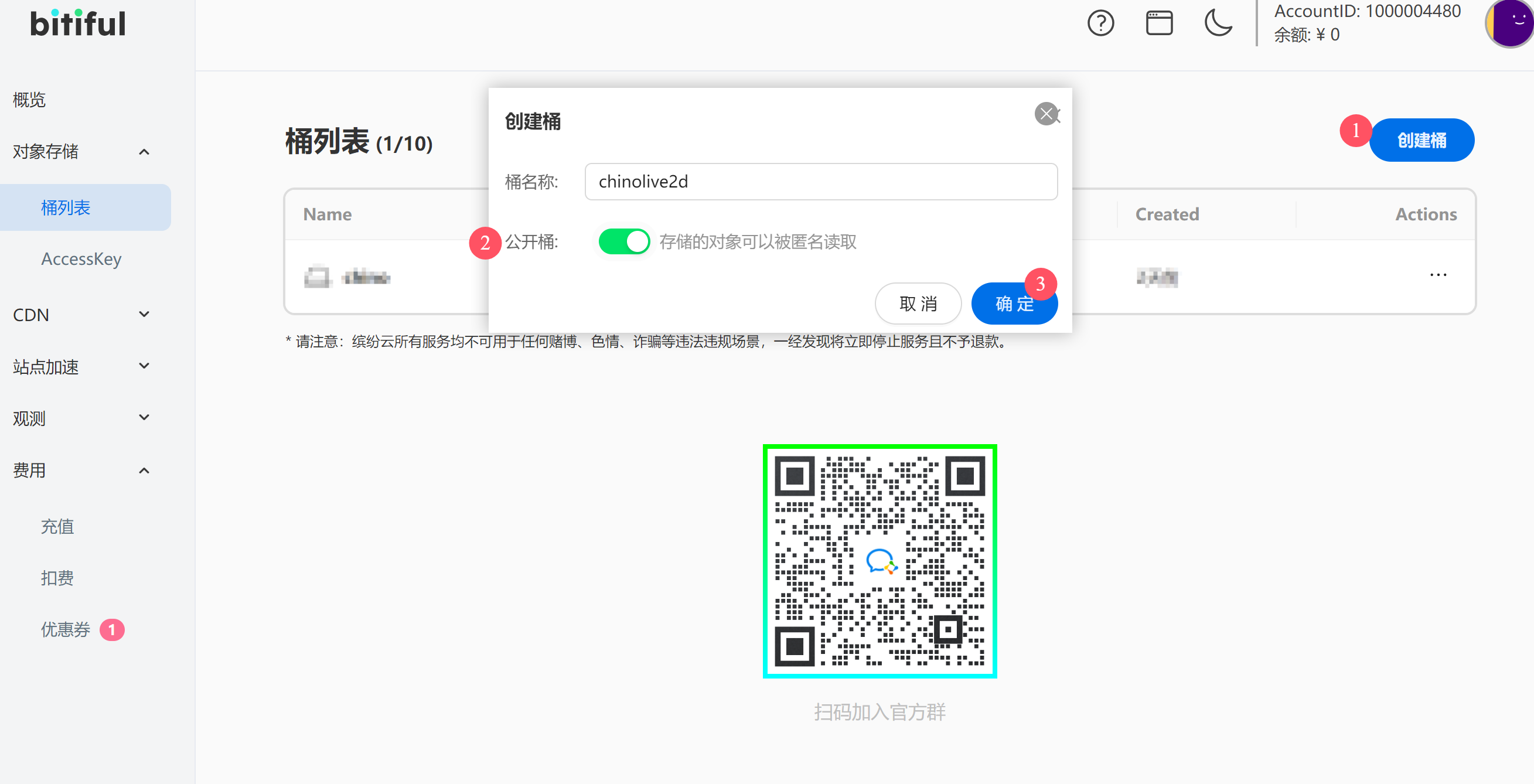
创建桶,名称随便写,勾选
公开桶

- 在本地电脑的
live2d-api文件夹根目录里新建一个文件live2d.js内容填写如下,xxxxx填你的桶名称
js
// 注意:live2d_path 参数应使用绝对路径
// const live2d_path =
// "https://fastly.jsdelivr.net/gh/nova1751/live2d-widget@latest/";
const live2d_path = 'https://xxxxx.s3.bitiful.net/live2d-api/';
// 封装异步加载资源的方法
function loadExternalResource(url, type) {
return new Promise((resolve, reject) => {
let tag;
if (type === 'css') {
tag = document.createElement('link');
tag.rel = 'stylesheet';
tag.href = url;
} else if (type === 'js') {
tag = document.createElement('script');
tag.src = url;
}
if (tag) {
tag.onload = () => resolve(url);
tag.onerror = () => reject(url);
document.head.appendChild(tag);
}
});
}
// 加载 waifu.css live2d.min.js waifu-tips.js
if (window.innerWidth >= 666) {
Promise.all([
loadExternalResource(live2d_path + 'live2d.min.js', 'js'),
loadExternalResource(
live2d_path + 'jsdelivr/sequential/waifu-tips.js',
'js'
),
]).then(() => {
// 配置选项的具体用法见 README.md
initWidget({
waifuPath: live2d_path + 'waifu-tips.json',
// apiPath: "https://live2d.fghrsh.net/api/",
cdnPath: live2d_path,
tools: [
'hitokoto',
'asteroids',
'switch-model',
'switch-texture',
'photo',
'info',
'quit',
],
});
});
}
console.log(`
く__,.ヘヽ. / ,ー、 〉
\ ', !-─‐-i / /´
/`ー' L//`ヽ、
/ /, /| , , ',
イ / /-‐/ i L_ ハ ヽ! i
レ ヘ 7イ`ト レ'ァ-ト、!ハ| |
!,/7 '0' ´0iソ| |
|.从" _ ,,,, / |./ |
レ'| i>.、,,__ _,.イ / .i |
レ'| | / k_7_/レ'ヽ, ハ. |
| |/i 〈|/ i ,.ヘ | i |
.|/ / i: ヘ! \ |
kヽ>、ハ _,.ヘ、 /、!
!'〈//`T´', \ `'7'ーr'
レ'ヽL__|___i,___,ンレ|ノ
ト-,/ |___./
'ー' !_,.:
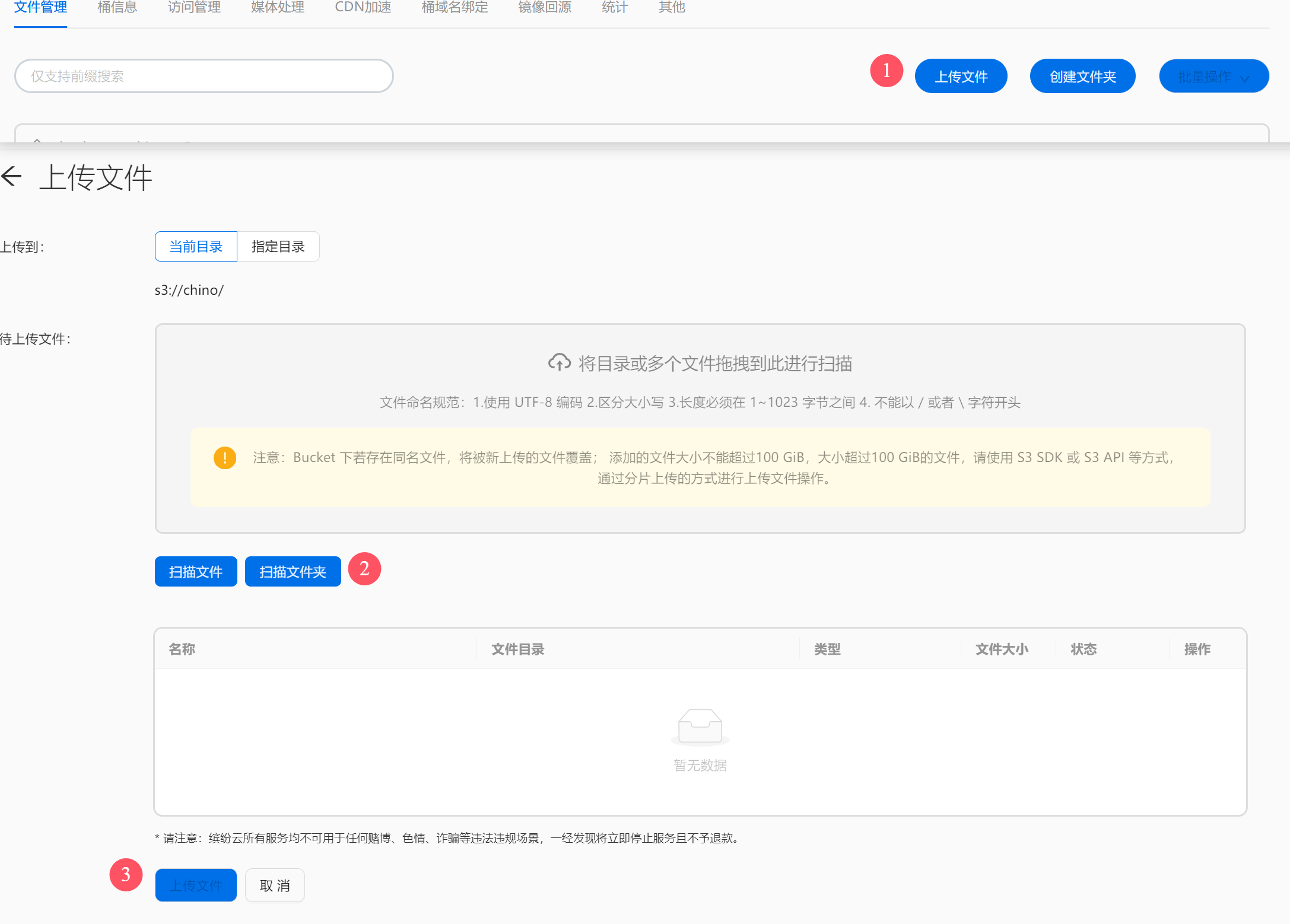
`);- 把
live2d-api的文件全上传上去

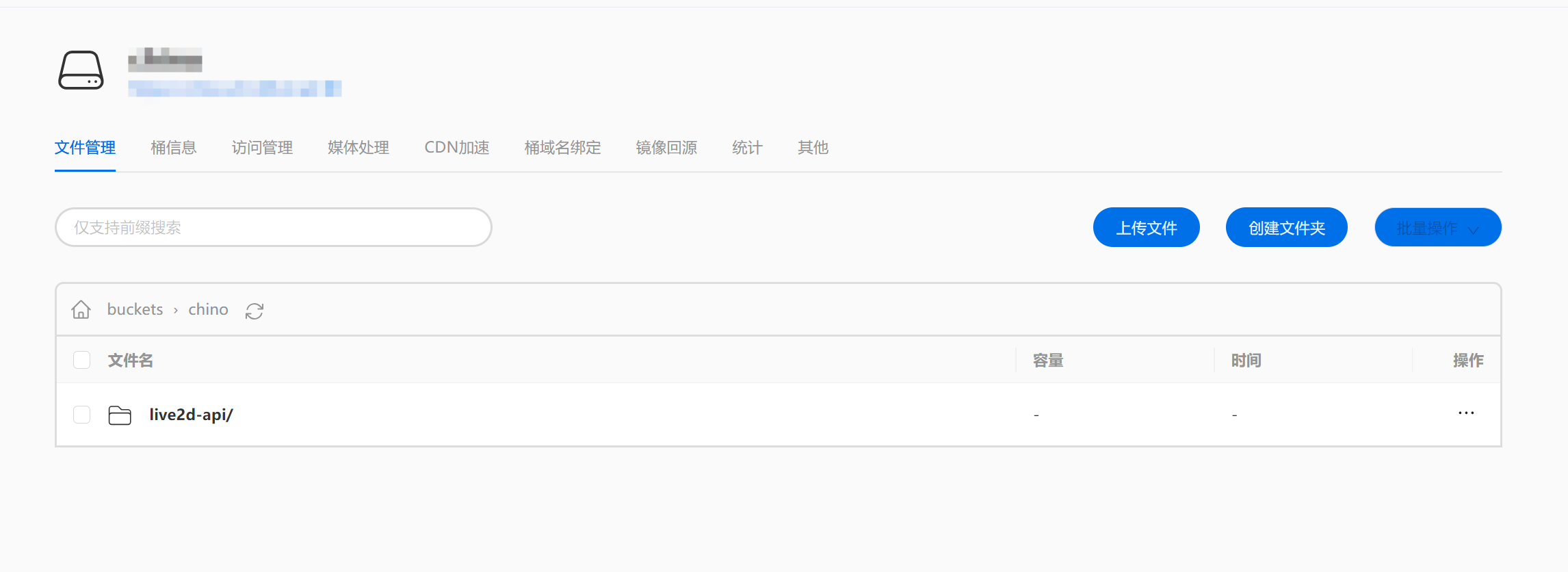
- 上传完成之后根目录就是
live2d-api,一切正常的话,现在访问https://xxxxx.s3.bitiful.net/live2d-api/live2d,js就会显示刚才创建的JS文件了

在你想配置看板娘的网站
index.html文件中填写html<!-- 顺序切换模型材质 --> <script src="https://xxxxxx.s3.bitiful.net/live2d-api/live2d.js"></script> <!-- 看板娘位置靠左 --> <link rel="stylesheet" href="https://xxxxx.s3.bitiful.net/live2d-api/css/left.css"/>便可以享受秒开看板娘了
后记
部署在国内OOS上确实是快,但是公开桶实在是不靠谱,等于把钱包放在了公共场合;而且加载全部模型一遍就会消耗200MB流量,10GB的免费额度可不够大家玩的。最后还选是选择把资源放在vercel上,加载速度比Jsdelivr快点,也是一种权宜之计。
- 本文链接:https://blog.kafuchino.top/posts/2024-08-28
- 版权声明:本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 许可协议。
