前言
腾讯云10月推出了新项目EdgeOne:Pages ,能够链接Github存储库构建静态网站,当然要来品鉴一下,不过腾讯云的Pages目前似乎只支持npm run bluid,不支持其它命令,部署相当费劲,在此记录Alist前端部署在腾讯云的过程。
DEMO:https://alist.edgeone.site

正式开始
构建Alist前端
由于构建Alist前端需要pnpm install && pnpm build,腾讯云不支持,因此选择用GitHub Actions编译前端,推送到仓库web-dist,再直接用腾讯云部署构建好的前端文件。
这个过程Alist大佬安稳描述的很详细,可以直接移步至安安稳稳-GitHub Actions编译查看教程,在此我搬用了一些步骤
Fork前端仓库:https://github.com/alist-org/alist-web
修改
.env.production里的域名为自己的域名(即已经部署好的 Alist 访问域名)建议部署在443
端口且设置SSL证书,这里没有测试其它端口是否能让前端正常对接yaml\\Example: VITE_API_URL = "https://alist.xxx.com/"新建一个仓库
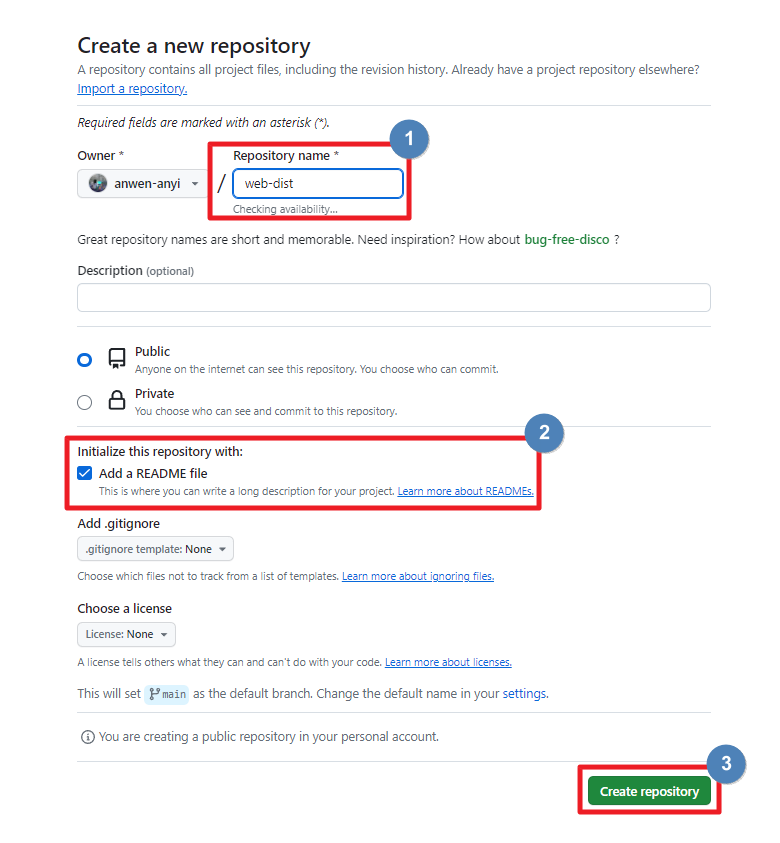
web-dist:https://github.com/new

在
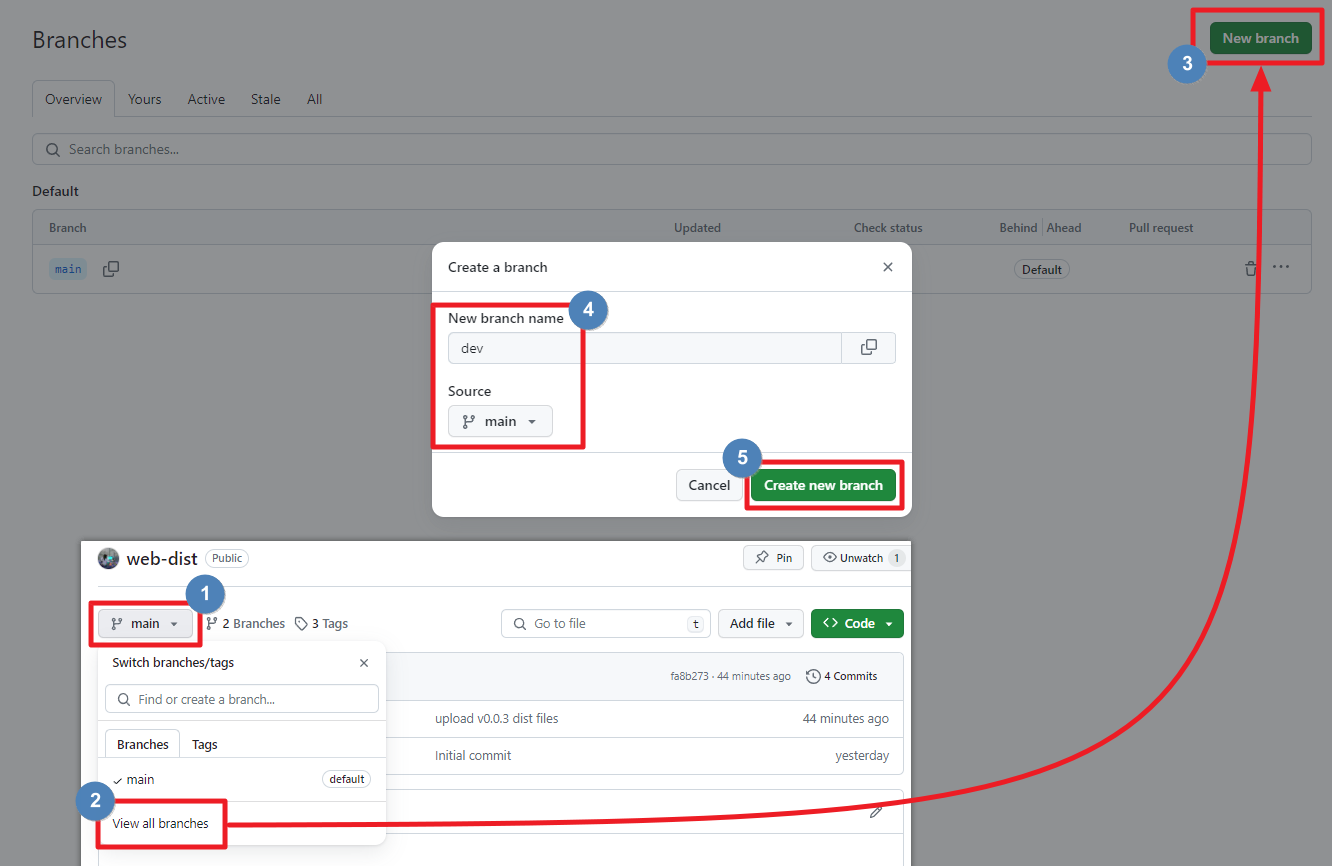
web-dist仓库新建一个dev分支
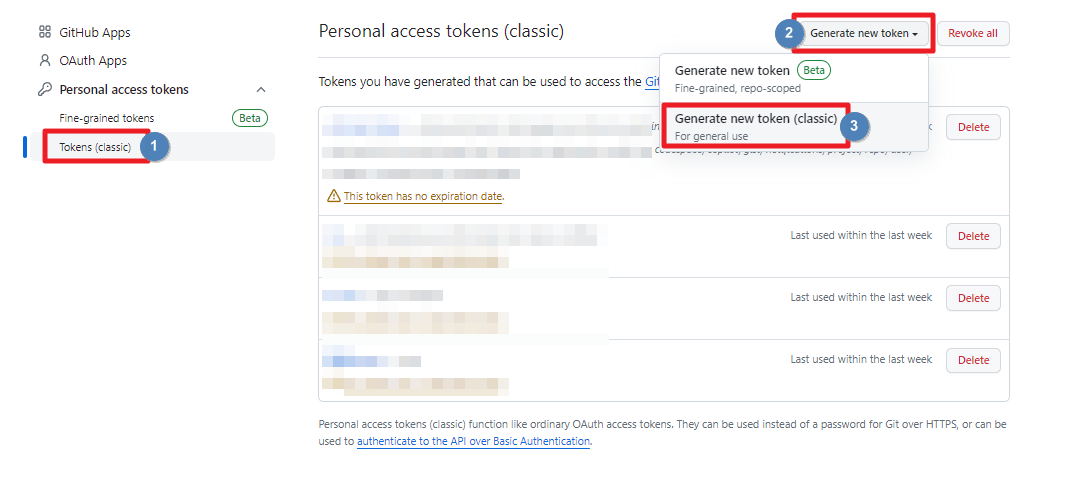
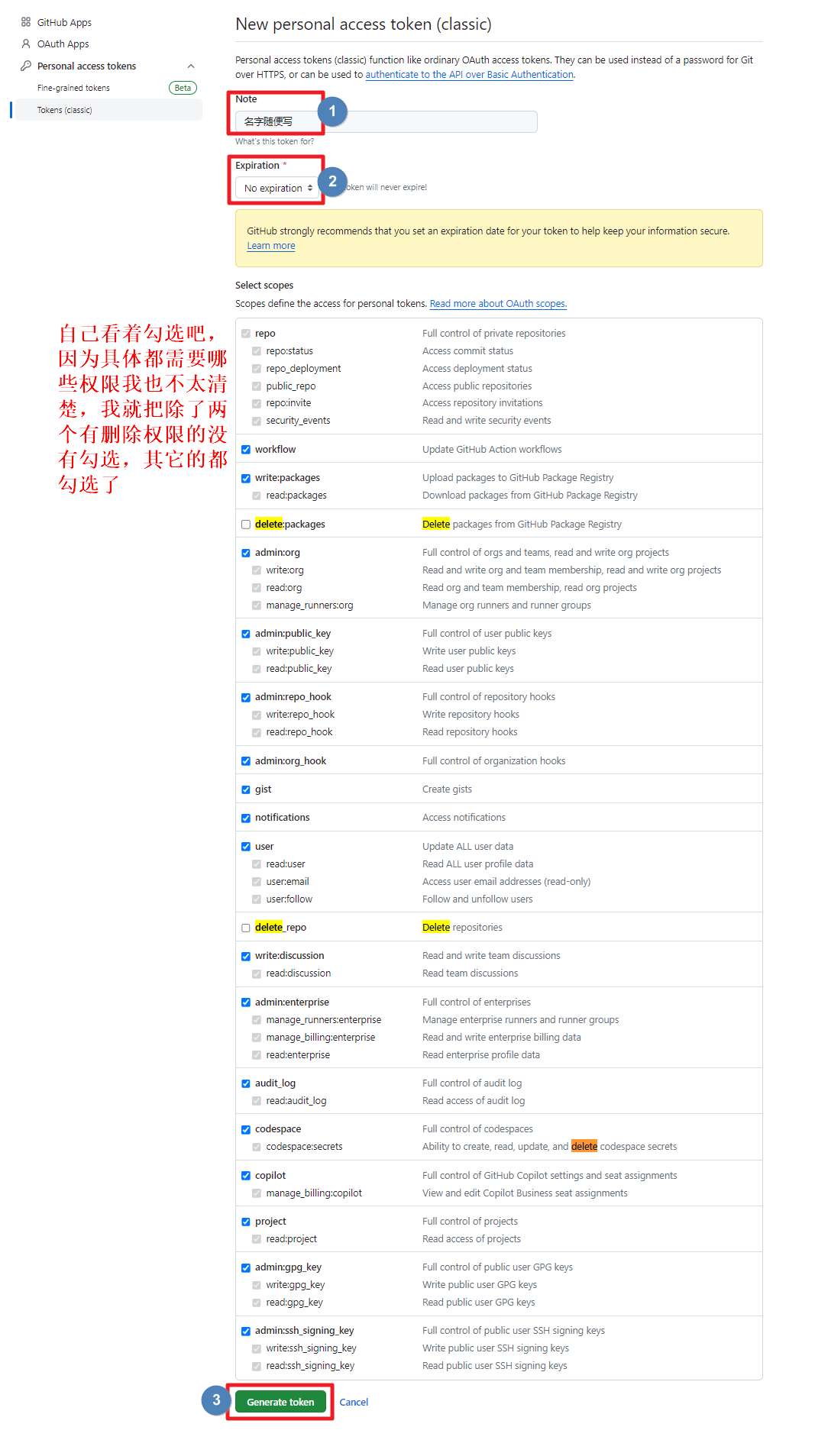
获取GitHub Token https://github.com/settings/tokens


在官方的 Crowdin 界面打包下载中文包,并且放入
alist-web仓库里
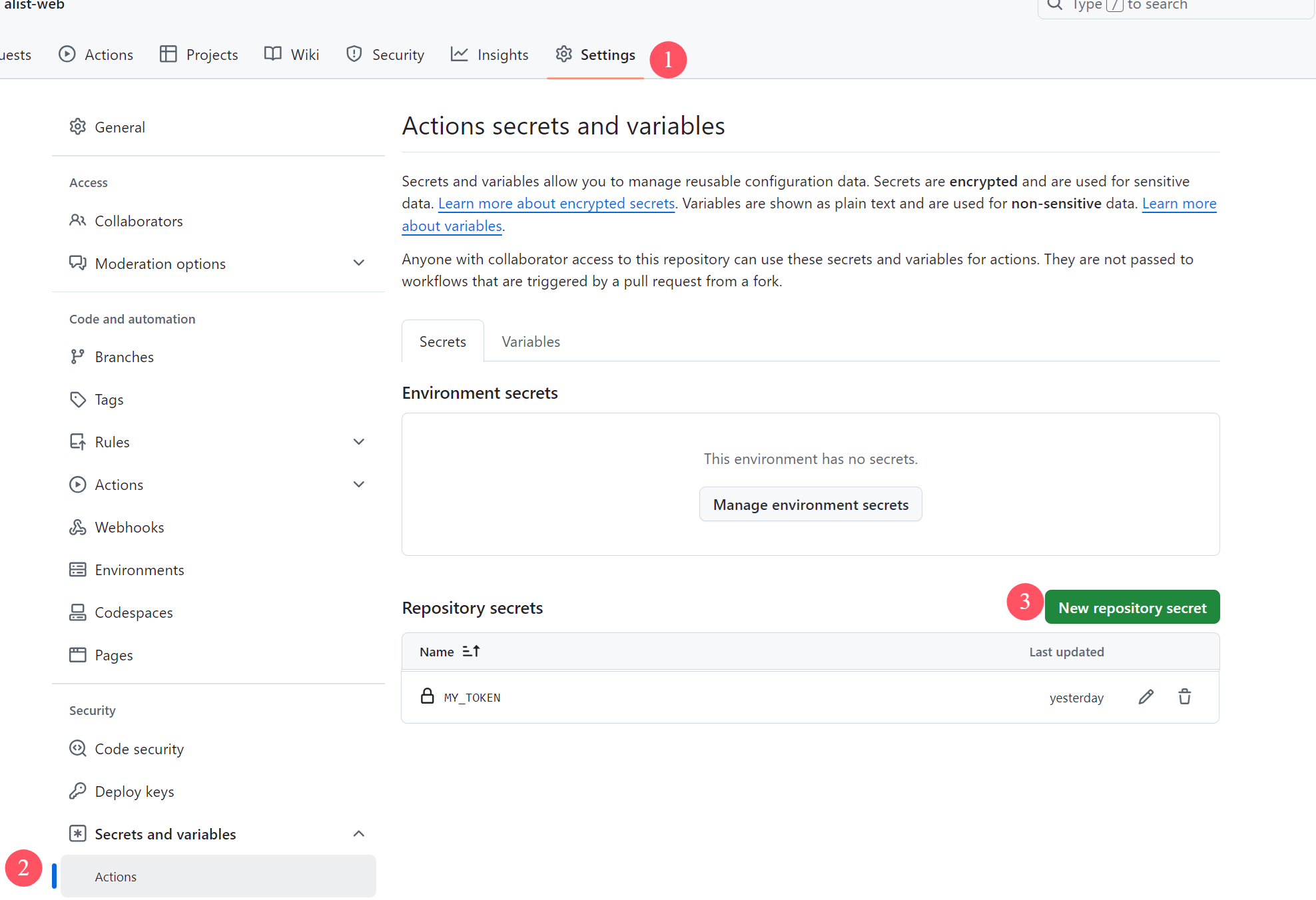
alist-web仓库里配置密钥GitHub Token,变量名称是MY_TOKEN

修改配置文件
.github/workflows/build.yml 原文件第41行1和第75行2alist-org换成自己的,如果你前端仓库名称也换了也自己修改一下
diff- name: Checkout dist repo uses: actions/checkout@v4 with: - repository: alist-org/web-dist + repository: 自己GitHub名字/web-dist ref: dev path: web-dist persist-credentials: false fetch-depth: 0diff- name: Upload dist files uses: ad-m/github-push-action@master with: github_token: ${{ secrets.MY_TOKEN }} branch: dev directory: web-dist - repository: alist-org/web-dist + repository: 自己GitHub名字/web-dist force: true.github/workflows/release.yml 原文件的第56行1和85行2需要修改,70-78行3的需要删除,如果你前端仓库名称也换了也自己修改一下
diff- name: Checkout dist repo uses: actions/checkout@v4 with: - repository: alist-org/web-dist + repository: 自己GitHub名字/web-dist ref: main path: web-dist persist-credentials: false fetch-depth: 0diff- name: Upload dist files uses: ad-m/github-push-action@master with: github_token: ${{ secrets.MY_TOKEN }} branch: main directory: web-dist - repository: alist-org/web-dist + repository: 自己GitHub名字/web-distdiff- - name: Publish npm - run: | - cd alist-web - echo "//registry.npmjs.org/:_authToken=${NODE_AUTH_TOKEN}" > ~/.npmrc - pnpm publish --no-git-checks - cd .. - env: - NODE_AUTH_TOKEN: ${{ secrets.NPM_TOKEN }}开始编译
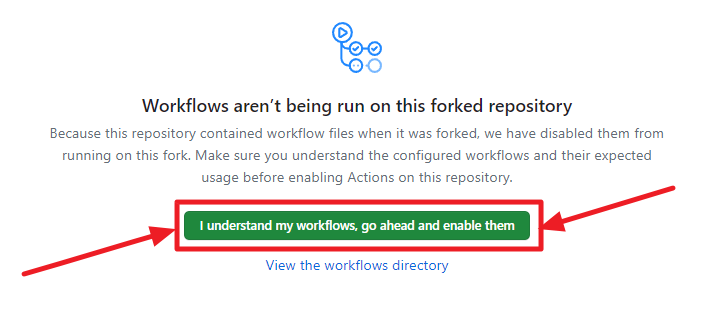
编译前记得要去手动去打开一下 仓库的
Actions选项

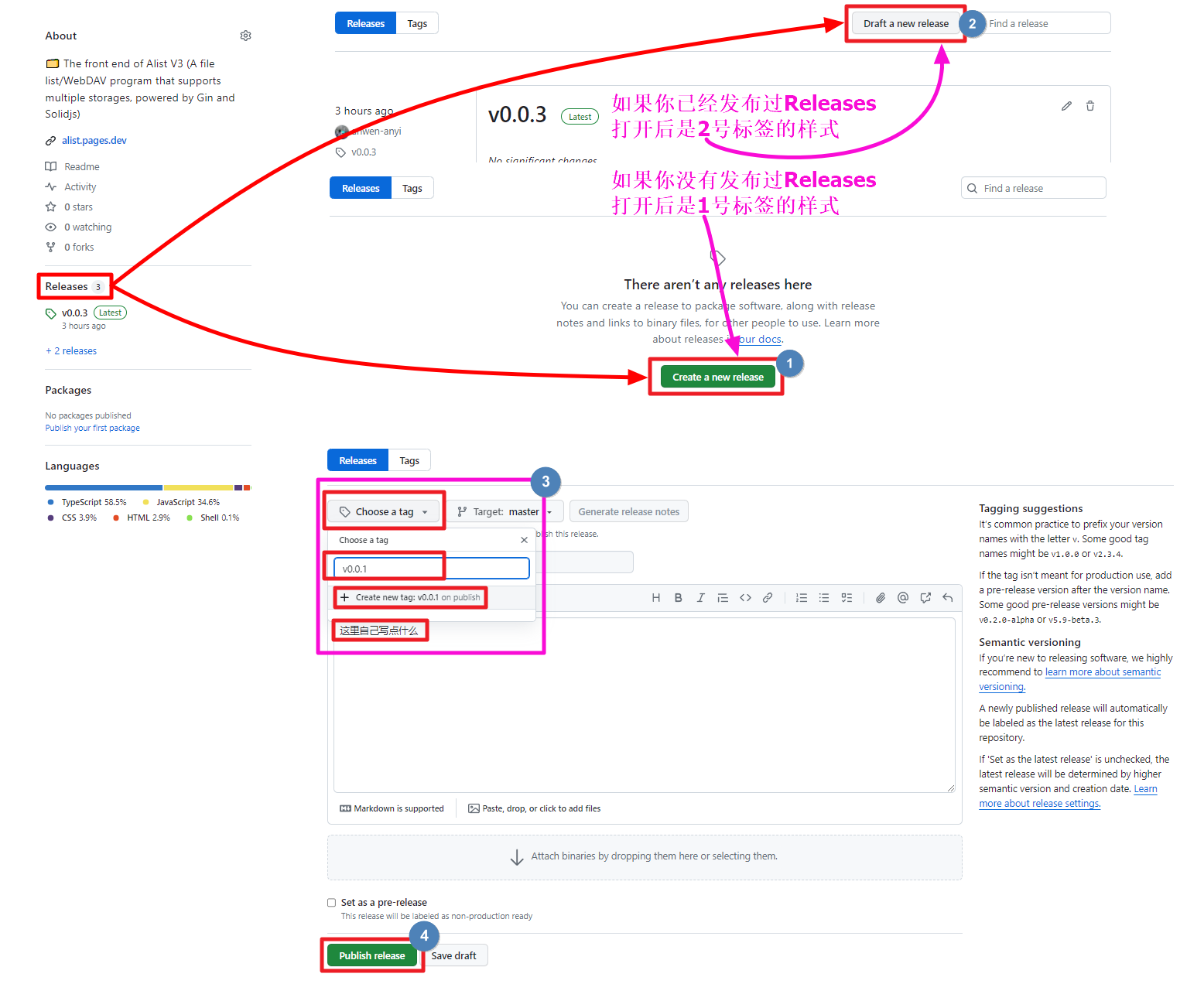
打开已经fork好的自己的前端代码,进行发布Releases,选项在右侧能看到Releases的选项

填写好后点击下方绿色按钮 Publish release Actions就会开始自动执行,我们等待Actions的任务完成,一般是3分钟左右
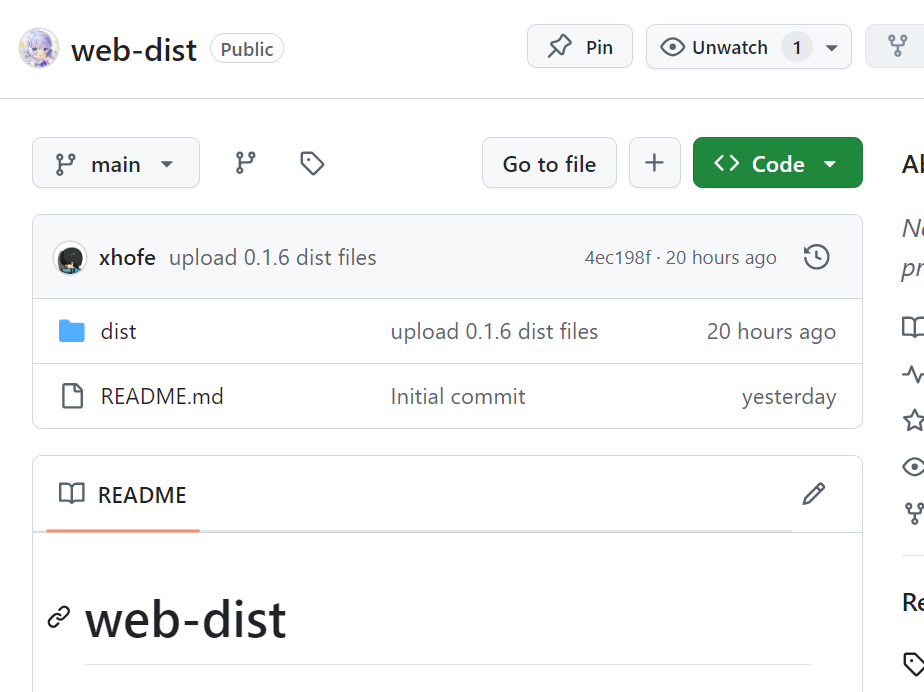
构建完成后,就可以在
web-dist仓库里看到编译好的静态文件了
前端自定义内容
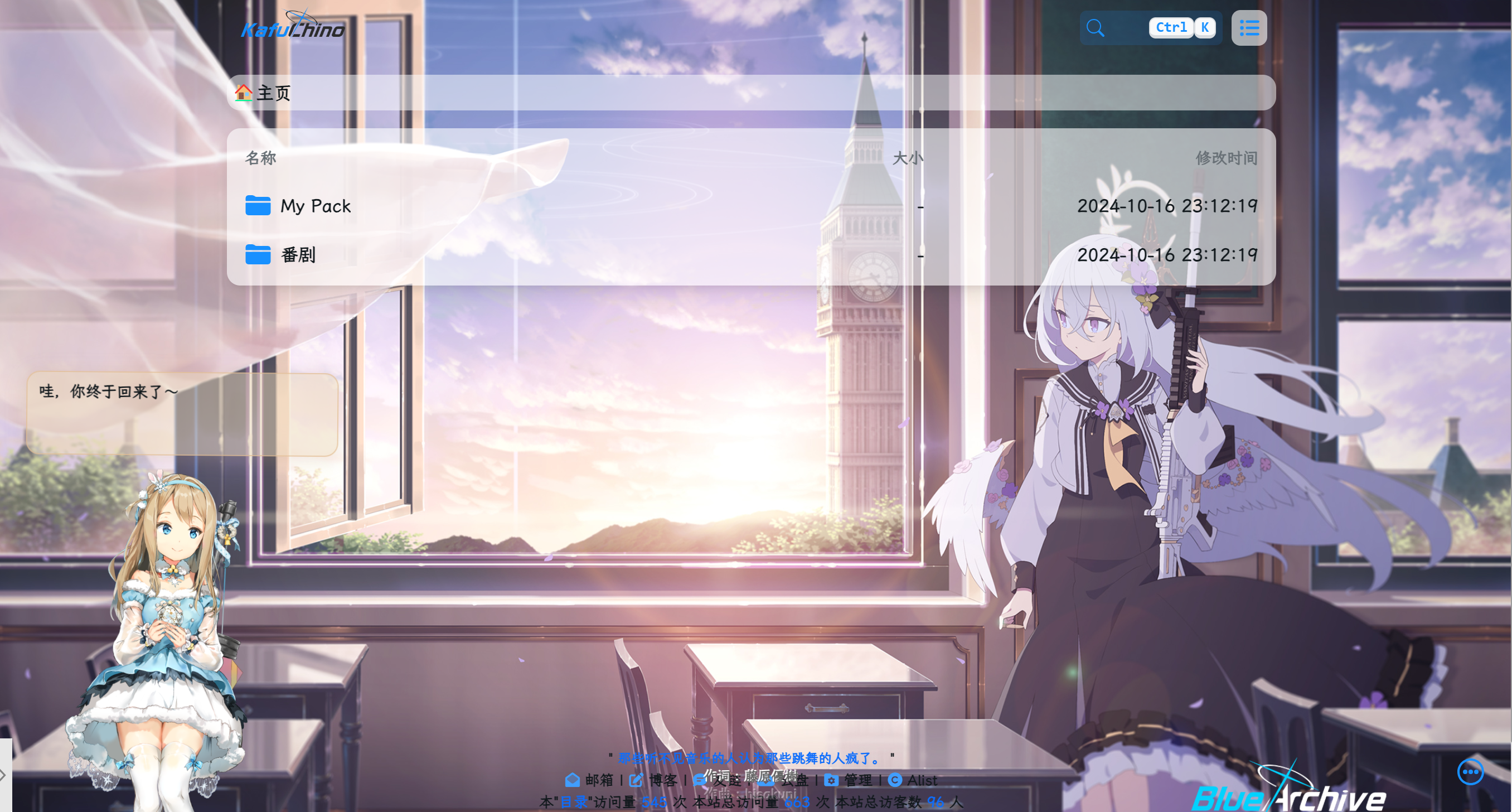
注意,单独部署前端在Pages上,设置里填写的自定义头部和自定义内容会失效,需要写在alist-web仓库的index.html文件里,如果你想用我的配置,可以直接写入以下代码。
注意,这些配置都是安稳大佬写的,你可以直接跳转安安稳稳-美化自定义头部查看如何设置自定义美化内容。
<!DOCTYPE html>
<html lang="en" translate="no">
<head>
<!-- customize head -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="referrer" content="same-origin" />
<meta name="generator" content="AList V3" />
<meta name="theme-color" content="#000000" />
<meta name="google" content="notranslate" />
<link href="/static/manifest.json" rel="manifest" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-title" content="AList" />
<link
rel="apple-touch-icon"
href="https://imageapi.edgeone.site/image/alist.png"
/>
<script
src="https://g.alicdn.com/IMM/office-js/1.1.5/aliyun-web-office-sdk.min.js"
async
></script>
<link
rel="shortcut icon"
type="image/ico"
href="https://imageapi.edgeone.site/image/alist.png"
/>
<title>Loading...</title>
<script>
window.ALIST = {
cdn: undefined,
monaco_cdn: undefined,
base_path: undefined,
api: undefined,
main_color: undefined,
}
window.__dynamic_base__ = window.ALIST.cdn || ""
</script>
<!--Alist V3建议添加的,已经默认添加了,如果你的没有建议加上-->
<script src="https://polyfill.alicdn.com/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!--引入字体,全局字体使用-->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-webfont@1.1.0/lxgwwenkai-regular.css" />
<!--看板娘大小和对话框高度-->
<style type="text/css">
#waifu #live2d {
height: 310px!important;
width: 310px!important;
}
</style>
<!-- 顺序切换模型材质 -->
<script src="https://live2d.kafuchino.top/live2d.js"></script>
<!-- 看板娘位置靠左 -->
<link rel="stylesheet" href="https://live2d.kafuchino.top/left.css"/>
<!--不蒜子计数器-->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<style>
/*白天模式 搜索主体+毛玻璃*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索栏输入框+毛玻璃*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索按钮+毛玻璃*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
/*夜间模式搜索主体+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式搜索栏+毛玻璃*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式 搜索按钮+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
</style>
<!-- Font6,自定义底部使用和看板娘使用的图标和字体文件-->
<link type="text/css" rel="stylesheet" href="https://npm.elemecdn.com/font6pro@6.3.0/css/fontawesome.min.css" media="all" />
<link href="https://npm.elemecdn.com/font6pro@6.3.0/css/all.min.css" rel="stylesheet" />
<!--音乐播放器所用的文件-->
<!-- require APlayer -->
<link rel="stylesheet" href="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.css" />
<script src="https://npm.elemecdn.com/aplayer@1.10.1/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://npm.elemecdn.com/meting2@0.0.1/js/Meting.min.js"></script>
<style>
/* 去除通知栏 右上角 X */
.notify-render .hope-close-button {
display: none;
}
/*去掉底部*/
.footer {
display: none !important;
}
/* 缩略图图片变大 代码中的160px 自己改 现在是注释状态若需要自行解除注释 */
/*.obj-box > div {
grid-template-columns: repeat(auto-fill, minmax(160px, 1fr))
}
.obj-box > div .item-thumbnail{
height: 100px;
}*/
/*白天背景图*/
.hope-ui-light {
background-image: url("https://image.api.kafuchino.top/api") !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
/*夜间背景图*/
.hope-ui-dark {
background-image: url("https://bing.img.run/rand_1366x768.php") !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
/*主列表白天模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.6) !important;
}
/*主列表夜间模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*readme白天模式透明*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/*readme夜间模式透明*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*顶部右上角切换按钮透明*/
.hope-ui-light .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.6) !important;
}
.hope-ui-dark .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgb(0 0 0 / 50%) !important;
}
/*右下角侧边栏按钮透明 第一个是白天 第二个是夜间*/
.hope-ui-light .hope-c-PJLV-ijgzmFG-css {
background-color: rgba(255, 255, 255, 0.6) !important;
}
.hope-ui-dark .hope-c-PJLV-ijgzmFG-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*白天模式代码块透明*/
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.1) !important;
}
/*夜间模式代码块透明*/
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0) !important;
}
/*左侧侧边栏目录*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-ieGWMbI-css {
background: rgba(255, 255, 255, 0.5) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-ieGWMbI-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/* 返回顶部 */
.hope-c-PJLV-ihVEsOa-css {
background: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-PJLV-ihVEsOa-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*顶部*/
#root > .header {
background: rgba(255, 255, 255, 0);
}
/*导航条*/
/*白天模式*/
.hope-ui-light .body > .nav {
background-color: rgba(255, 255, 255, 0.5);
border-radius: var(--hope-radii-xl);
}
/*夜间模式*/
.hope-ui-dark .body > .nav {
background-color: rgb(0 0 0 / 50%);
border-radius: var(--hope-radii-xl);
}
/*隐藏导航条遮罩*/
.body > .nav::after {
display: none;
}
/*底部CSS,.App .table这三个一起的*/
dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
.App {
min-height: 85vh;
}
.table {
margin: auto;
}
/*全局字体*/
* {
font-family: LXGW WenKai;
}
* {
font-weight: bold;
}
body {
font-family: LXGW WenKai;
}
/*适配大小契合度*/
.newValine {
width: min(96%, 940px);
flex-direction: column;
row-gap: var(--hope-space-2);
border-radius: var(--hope-radii-xl);
padding: var(--hope-space-2);
box-shadow: var(--hope-shadows-lg);
}
/*渐变背景CSS*/
#canvas-basic {
position: fixed;
display: block;
width: 100%;
height: 100%;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -999;
}
/* 以下为音乐播放器额外配置 */
/* 如果你想要音乐播放器不是很靠底部可以自己设置一下数值 0是靠最底部 */
.aplayer .aplayer-body,
.aplayer.aplayer-withlist {
bottom: 0rem !important;
}
/*音乐播放器进一步进行隐藏*/
/* 需要就加不需要就不用加 */
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body {
left: -66px !important;
}
.aplayer.aplayer-fixed.aplayer-narrow .aplayer-body:hover {
left: 0 !important;
}
</style>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<script src="/src/main.tsx" type="module"></script>
<!-- customize body -->
<!--延迟加载-->
<!--如果要写自定义内容建议都加到这个延迟加载的范围内-->
<div id="customize" style="display: none;">
<!-- 网页鼠标点击特效 - 核心价值观关键字 -->
<script>
(function () {
var a_idx = 0;
window.onclick = function (event) {
var a = new Array("❤富强❤", "❤民主❤", "❤文明❤", "❤和谐❤", "❤自由❤", "❤平等❤", "❤公正❤", "❤法治❤", "❤爱国❤",
"❤敬业❤", "❤诚信❤", "❤友善❤");
var heart = document.createElement("b"); //创建b元素
heart.onselectstart = new Function('event.returnValue=false'); //防止拖动
document.body.appendChild(heart).innerHTML = a[a_idx]; //将b元素添加到页面上
a_idx = (a_idx + 1) % a.length;
heart.style.cssText = "position: fixed;left:-100%;"; //给p元素设置样式
var f = 13, // 字体大小
x = event.clientX - f / 2 - 30, // 横坐标
y = event.clientY - f, // 纵坐标
c = randomColor(), // 随机颜色
a = 1, // 透明度
s = 0.8; // 放大缩小
var timer = setInterval(function () { //添加定时器
if (a <= 0) {
document.body.removeChild(heart);
clearInterval(timer);
} else {
heart.style.cssText = "font-size:16px;cursor: default;position: fixed;color:" +
c + ";left:" + x + "px;top:" + y + "px;opacity:" + a + ";transform:scale(" +
s + ");";
y--;
a -= 0.016;
s += 0.002;
}
}, 15)
}
// 随机颜色
function randomColor() {
return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math
.random() * 255)) + ")";
}
}());
</script>
<div>
<!--音乐播放器-->
<meting-js fixed="true" autoplay="false" theme="#409EFF" list-folded="true" server="netease" type="playlist" id="8583100884"></meting-js>
<!--评论模块还有下面的script也是-->
<!-- <center>
<div class="newValine" id="vcomments"></div>
</center>
<script>
new Valine({
visitor: true,
el: '#vcomments',
avatar: 'wavatar',
appId: 'ssqvkPkFgMSBf6HAhQOIu9KG-MdYXbMMI',
appKey: 'gAP1Tu6xI0rOJ0YMIIHfFibB',
placeholder: "有什么问题欢迎评论区留言~"
})
</script>-->
<br />
<center class="dibu">
<div style=" line-height: 20px;font-size: 9pt;font-weight: bold;">
<span>
"
<span style="color: rgb(13, 109, 252); font-weight: bold;" id="hitokoto">
<a href="#" id="hitokoto_text">
"人生最大的遗憾,就是在最无能为力的时候遇到一个想要保护一生的人."
</a>
</span> "
</span>
<!-- <p style="margin-left: 10rem;font-size: 8pt;">
<small>
—— Anwen's Cloud
</small>
</p> -->
</div>
<div style="font-size: 13px; font-weight: bold;">
<span class="nav-item">
<a class="nav-link" href="mailto:xxx@xxx" target="_blank">
<i class="fa-duotone fa-envelope-open" style="color:#409EFF" aria-hidden="true">
</i>
邮箱 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://blog.xxxxx/" target="_blank">
<i class="fas fa-edit" style="color:#409EFF" aria-hidden="true">
</i>
博客 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://blog.xxxxx/friends" target="_blank">
<i class="fas fa-comment-lines" style="color:#409EFF;" aria-hidden="true">
</i>
友链 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://yun.xxxxxx" target="_blank">
<i class="fa fa-cloud-download" style="color:#409EFF;" aria-hidden="true">
</i>
云盘 |
</a>
</span>
<!--后台入口-->
<span class="nav-item">
<a class="nav-link" href="/@manage" target="_blank">
<i class="fa-solid fa-folder-gear" style="color:#409EFF;" aria-hidden="true">
</i>
管理 |
</a>
</span>
<!--版权,请尊重作者-->
<span class="nav-item">
<a class="nav-link" href="https://github.com/Xhofe/alist" target="_blank">
<i class="fa-solid fa-copyright" style="color:#409EFF;" aria-hidden="true">
</i>
Alist
</a>
</span>
<br />
<!--添加一个访问量-->
<span>
本"<span style="color: rgb(13, 109, 252); font-weight: bold;"><a href="#">目录</a></span>"访问量 <span id="busuanzi_value_page_pv" style="color: rgb(13, 109, 252); font-weight: bold;"></span> 次 本站总访问量 <span id="busuanzi_value_site_pv" style="color: rgb(13, 109, 252); font-weight: bold;"></span> 次 本站总访客数 <span id="busuanzi_value_site_uv" style="color: rgb(13, 109, 252); font-weight: bold;"></span> 人
</span>
<br />
<!--添加备案信息-->
<span class="nav-item">
<a class="nav-link" href="https://beian.miit.gov.cn/#/Integrated/index" target="_blank">
<i class="fa-solid fa-shield-check" style="color:#409EFF;" aria-hidden="true">
</i>
萌ICP备xxxxxx号
</a>
</span>
</div>
</center>
<br />
<br />
</div>
<!--一言API-->
<script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script>
<!--延迟加载范围到这里结束-->
</div>
<!--延迟加载配套使用JS-->
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
}, 200);
</script>
<!-- 渐变背景初始化,如果要使用渐变背景把下面的那一行注释去掉即可-->
<!-- 下面的几行都是渐变的一套,自定义头部内还有一个关联的自定义CSS -->
<!--<canvas id="canvas-basic"></canvas>-->
<script src="https://npm.elemecdn.com/granim@2.0.0/dist/granim.min.js"></script>
<script>
var granimInstance = new Granim({
element: '#canvas-basic',
direction: 'left-right',
isPausedWhenNotInView: true,
states : {
"default-state": {
gradients: [
['#a18cd1', '#fbc2eb'],
['#fff1eb', '#ace0f9'],
['#d4fc79', '#96e6a1'],
['#a1c4fd', '#c2e9fb'],
['#a8edea', '#fed6e3'],
['#9890e3', '#b1f4cf'],
['#a1c4fd', '#c2e9fb'],
['#fff1eb', '#ace0f9']
]
}
}
});
</script>
</body>
</html>腾讯云部署Alist前端
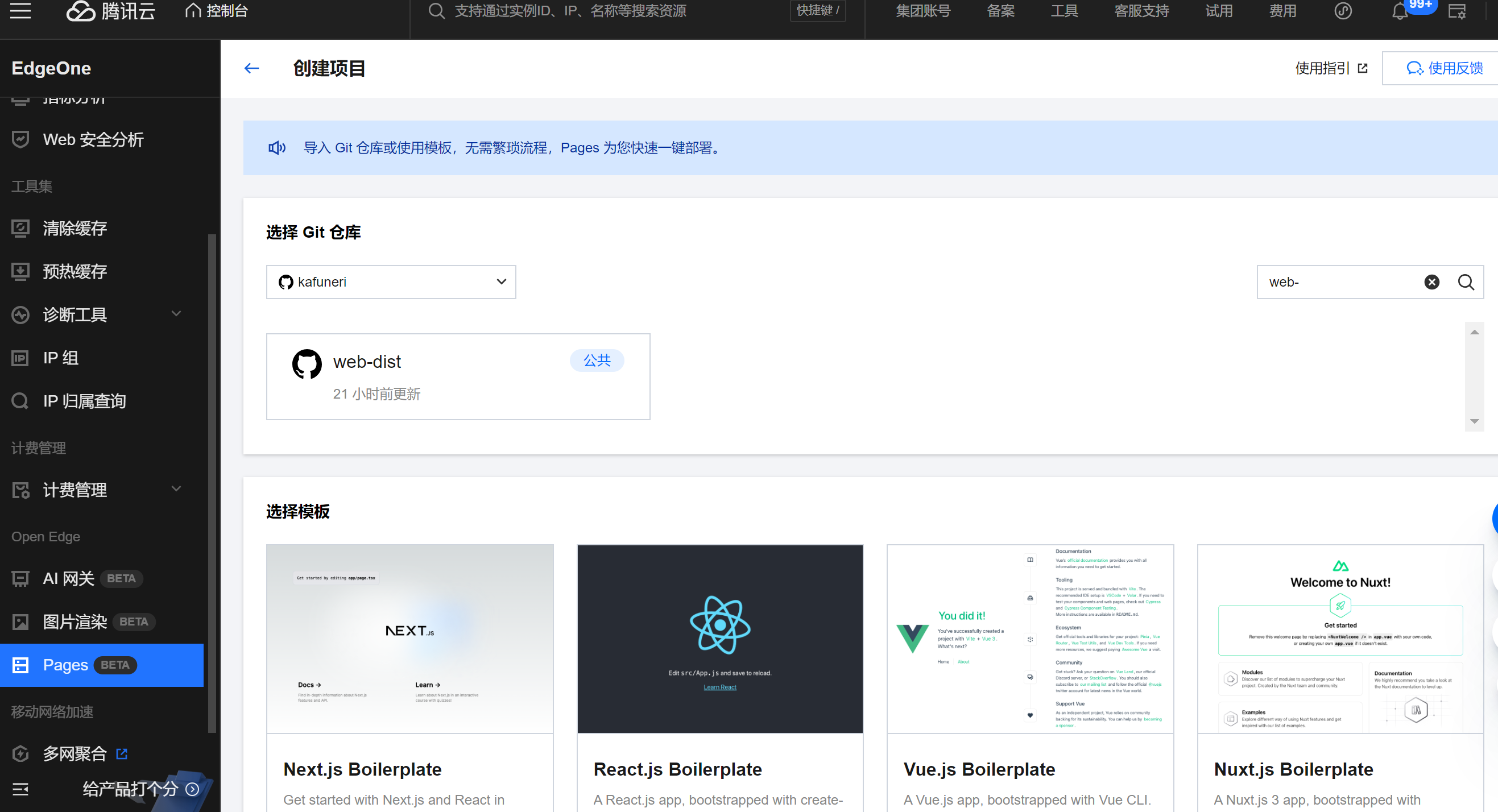
最麻烦的部分完成了,接下来你只需要打开腾讯云EdgeOne控制台,点击创建项目,选择web-dist
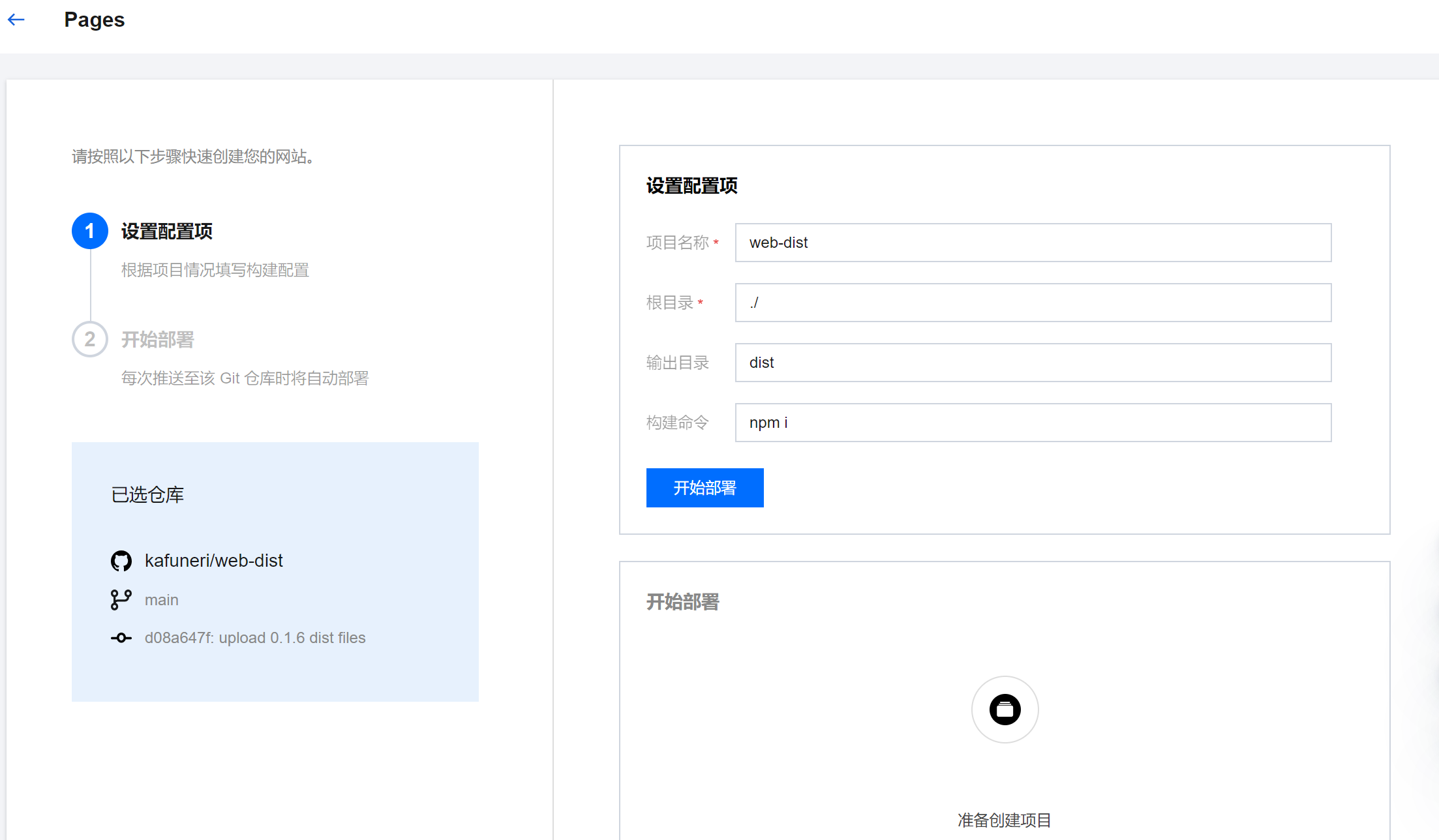
项目名称就是你的域名前缀,输出目录填dist,构建目录填npm i

等待一会儿,部署就成功了

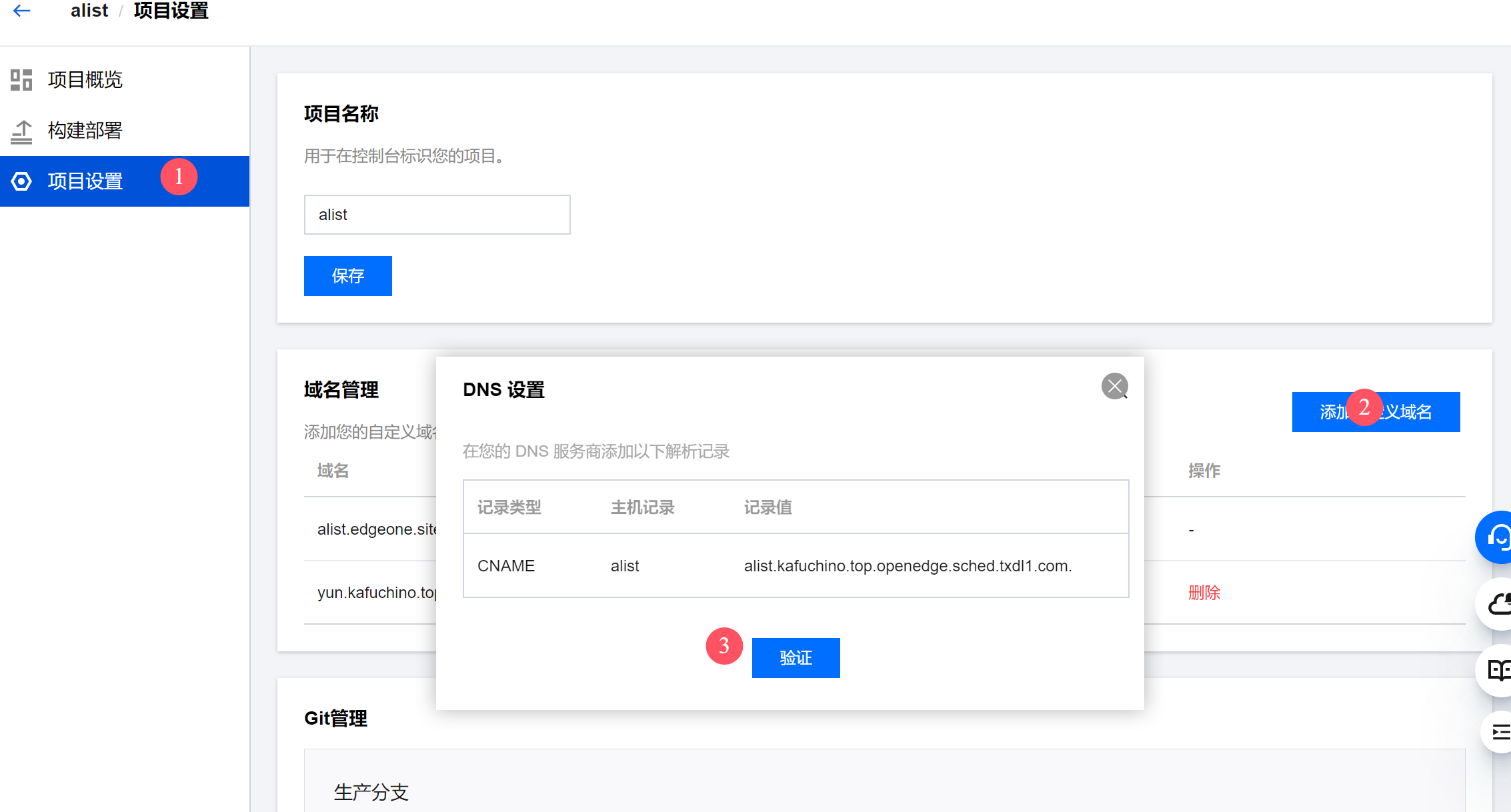
建议绑定自己的域名

总结
单独部署Alist前端实在是麻烦,官方更新后还要再合并代码,一般没必要把前端部署在Pages上。不过由于笔者服务器在国外,这样做能显著提升前端加载速度,特别是把看板娘放在里dist里,加载速度飞快,体验确实不错,如果腾讯云Pages能长期免费的话,是不错的选择。当然考虑到国内网络的审查,不知道这个项目能不能长久运营下去,希望不会下线。
参考文档
- 本文链接:https://blog.kafuchino.top/posts/2024-10-19
- 版权声明:本博客所有文章除特别声明外,均默认采用 CC BY-NC-SA 许可协议。
